WebChucK
ChucK => now on the Web
ver. 1.2.9 — new!!Web-based computer music programming with ChucK for online audiovisual experiences, web apps, musical instruments and more! Take ChucK with you on the go!

Web-based computer music programming with ChucK for online audiovisual experiences, web apps, musical instruments and more! Take ChucK with you on the go!

WebChucK brings ChucK, the
strongly-timed audio programming language, to the web! ChucK’s C++
source code has been compiled with Emscripten to WebAssembly (WASM) to run via
the AudioWorkletNode interface of the Web Audio API. With
near-native performance, WebChucK runs on modern desktop browsers as
well as tablets and mobile devices! Bring together ChucK’s real-time
sound synthesis engine and the interconnectivity of the web to create
new experiences and develop creative workflows. Embed WebChucK into any website to power
online audiovisual experiences, immersive multi-channel audio web apps,
shareable musical instruments, and more!
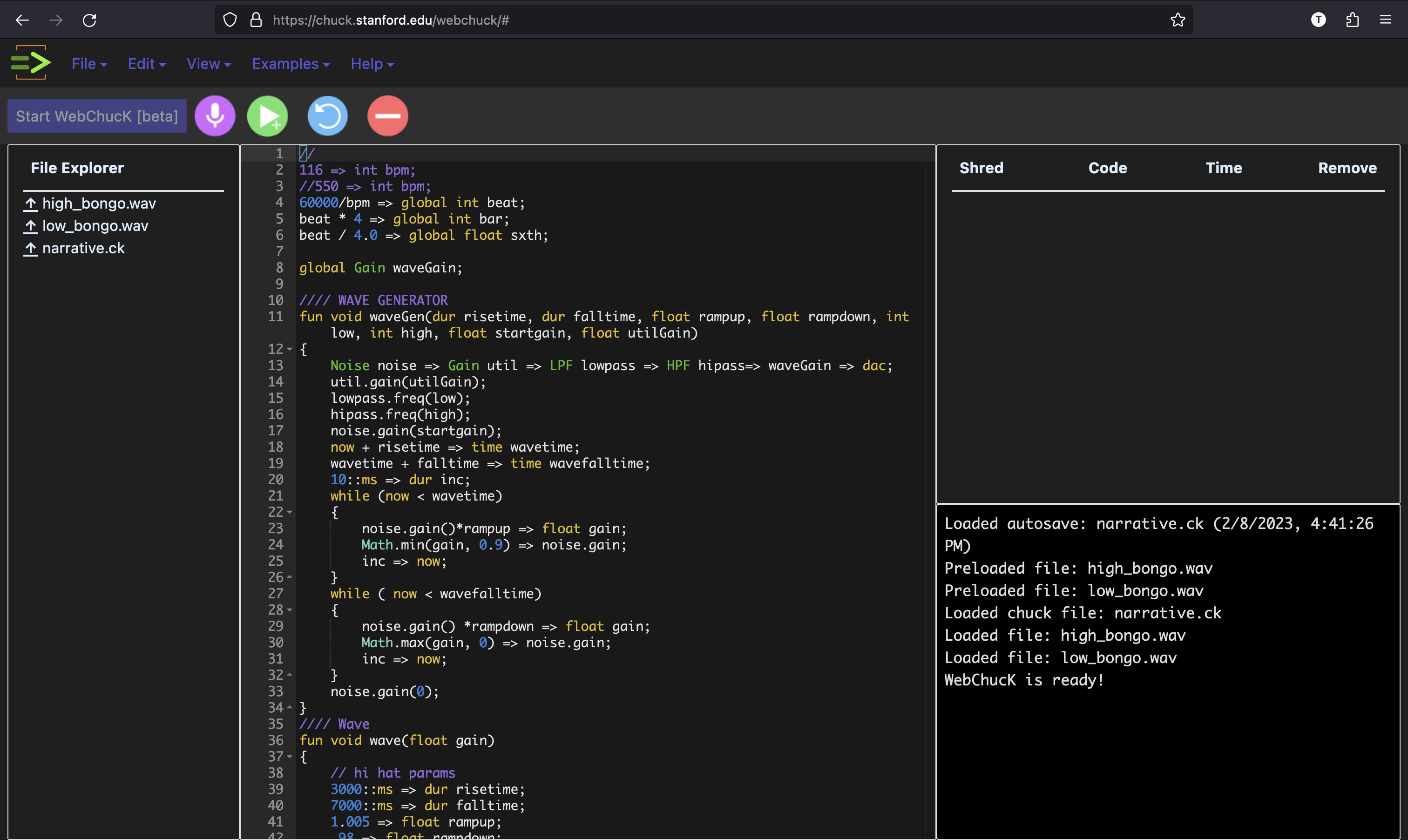
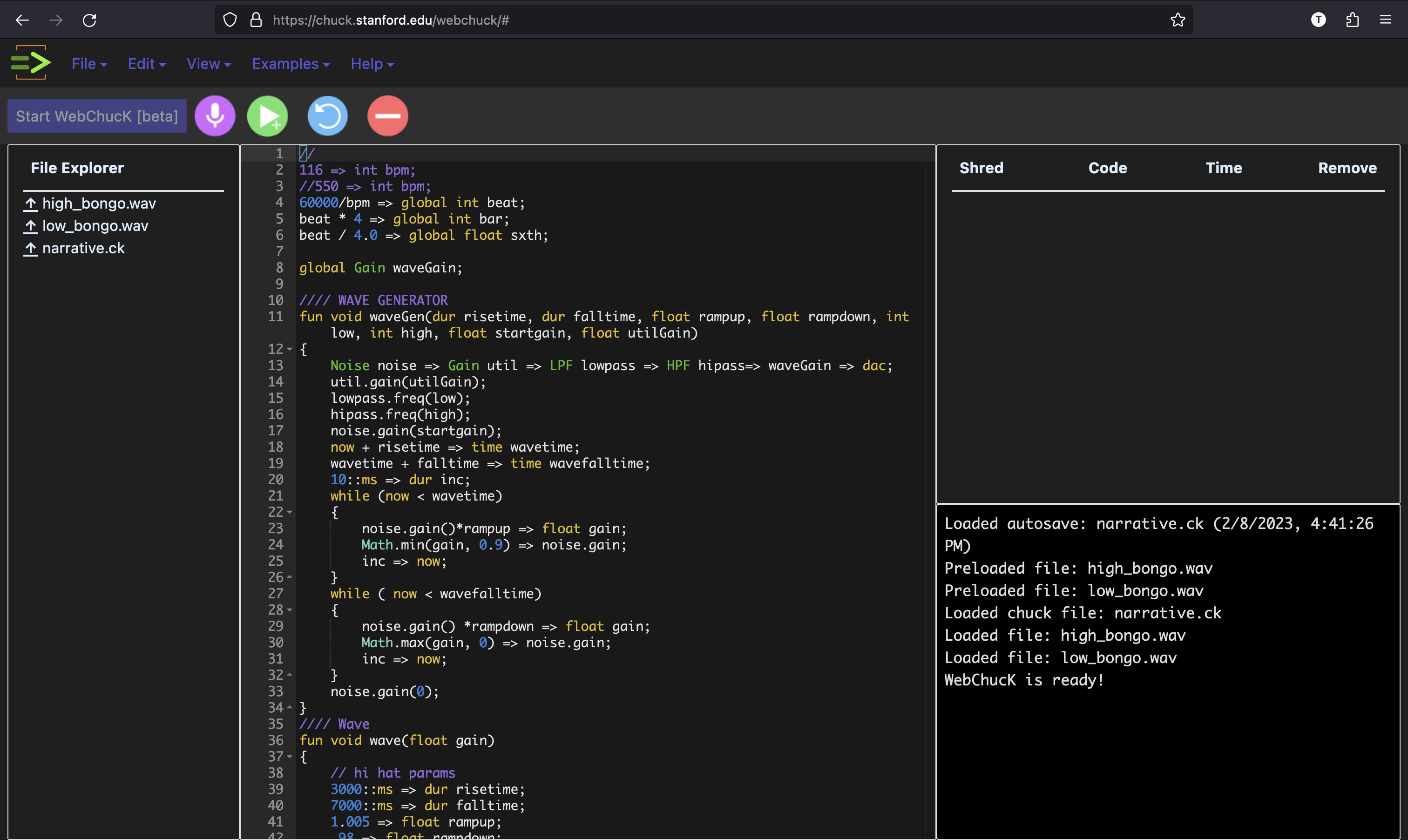
WebChucK powers WebChucK IDE, an amazing web-based programming sandbox for ChucK!
Read more about WebChucK and WebChucK IDE:

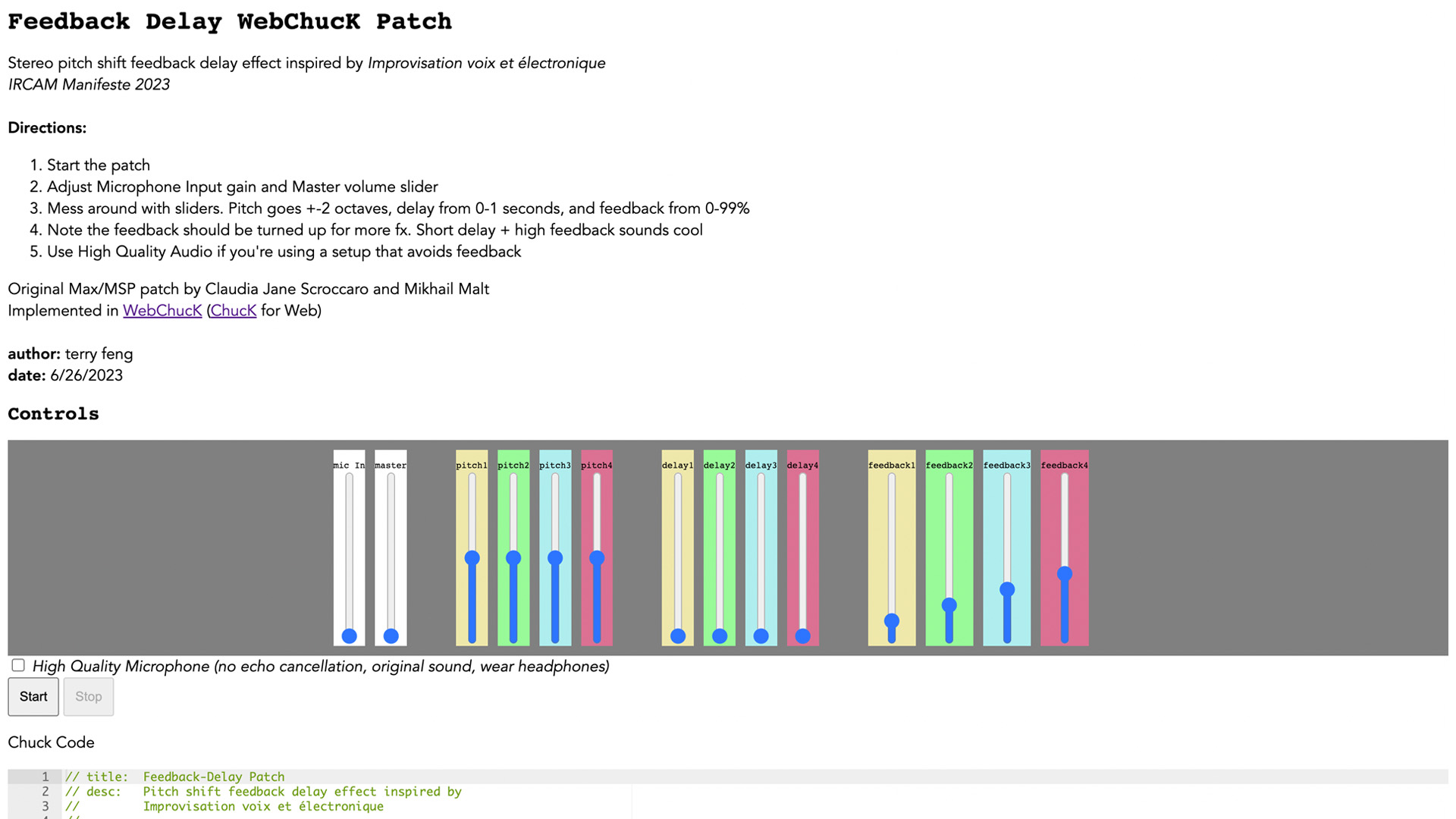
A stereo pitch-shift feedback delay effect for live improvisation performance and electronics.
Explore
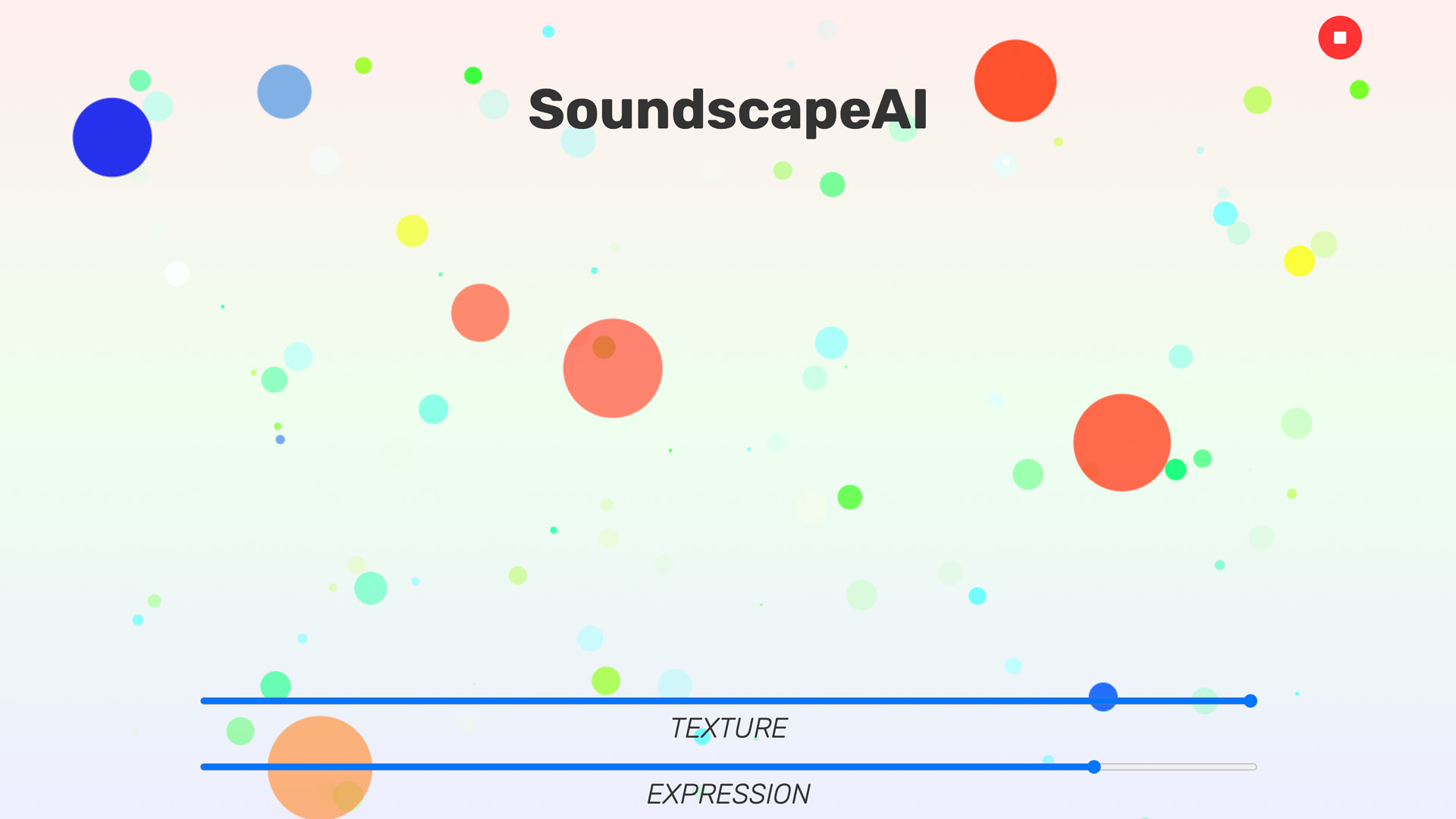
Extract environmental sonic features for real-time ambient soundscape generation with concatenative synthesis. Utilizes Chuck for AI (ChAI) tools.
Explore
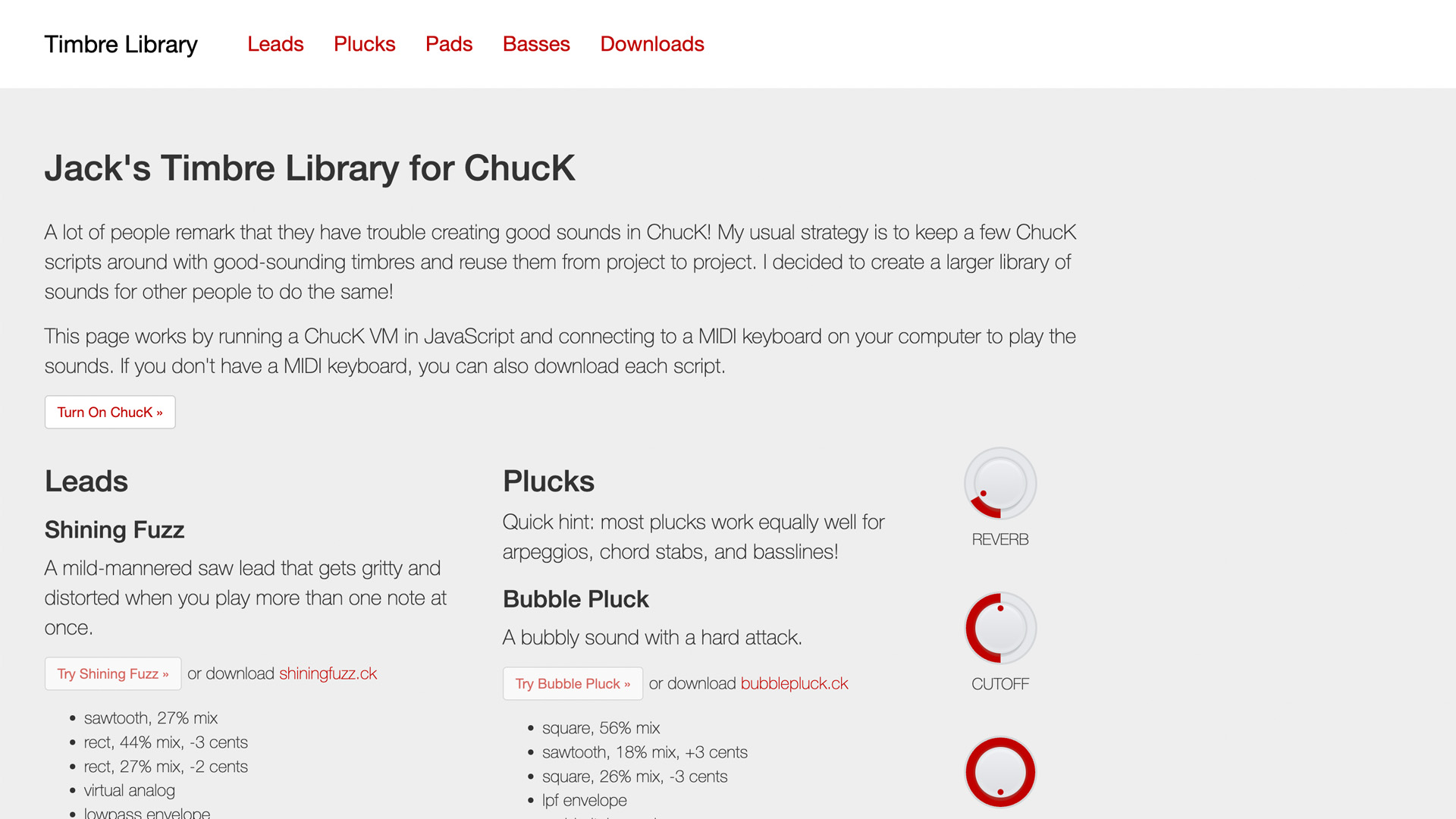
Connect a MIDI keyboard to play some web-based virtual synths. Jack’s Timbre Library for ChucK provides several examples of web-based virtual synths in action.
Explore
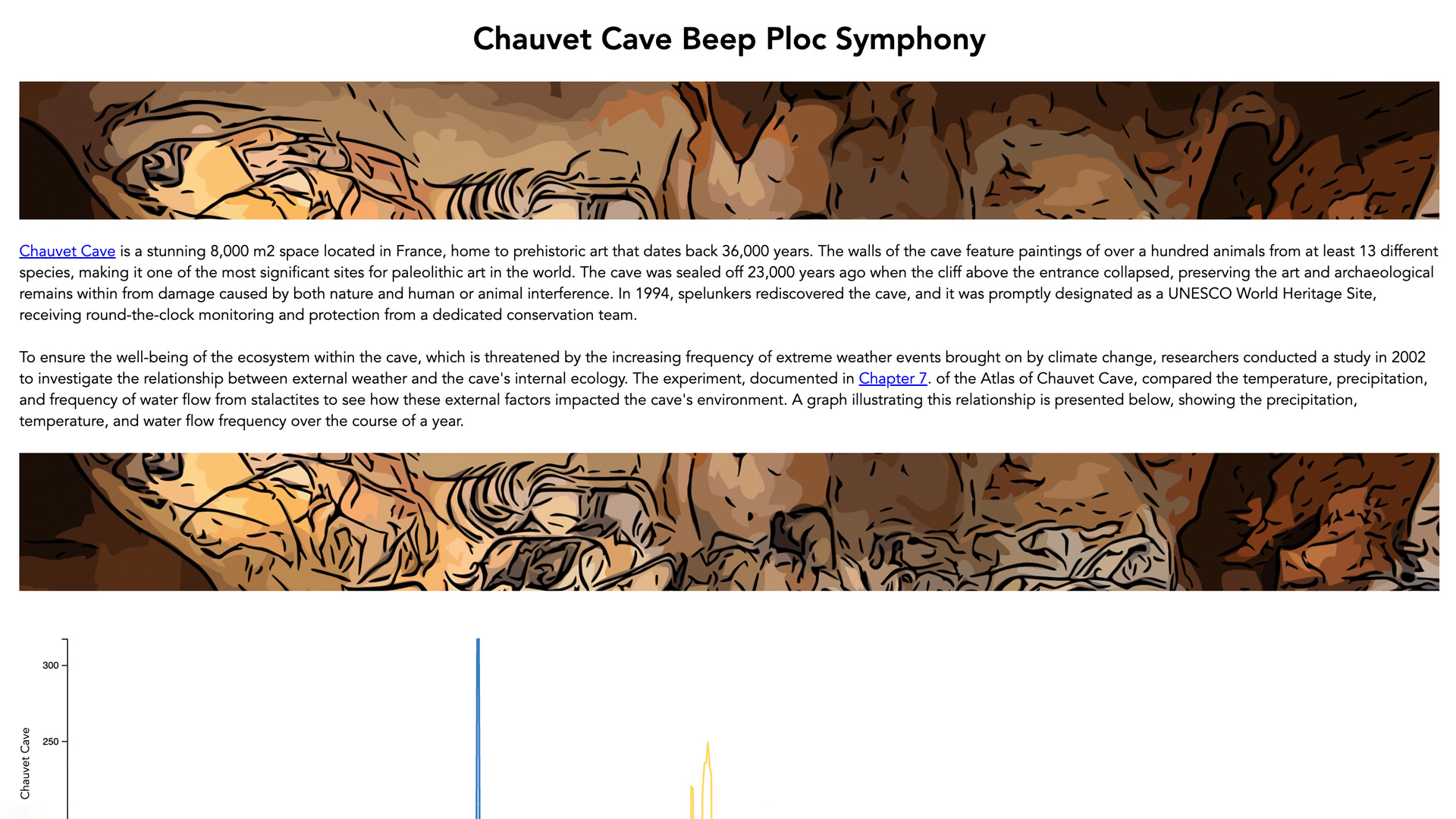
A data sonification project examining the effect of increased extreme weather phenomena on the ecological balance of caves in France, previously inhabited by our Paleolithic ancestors 36,000 years ago.
Explore
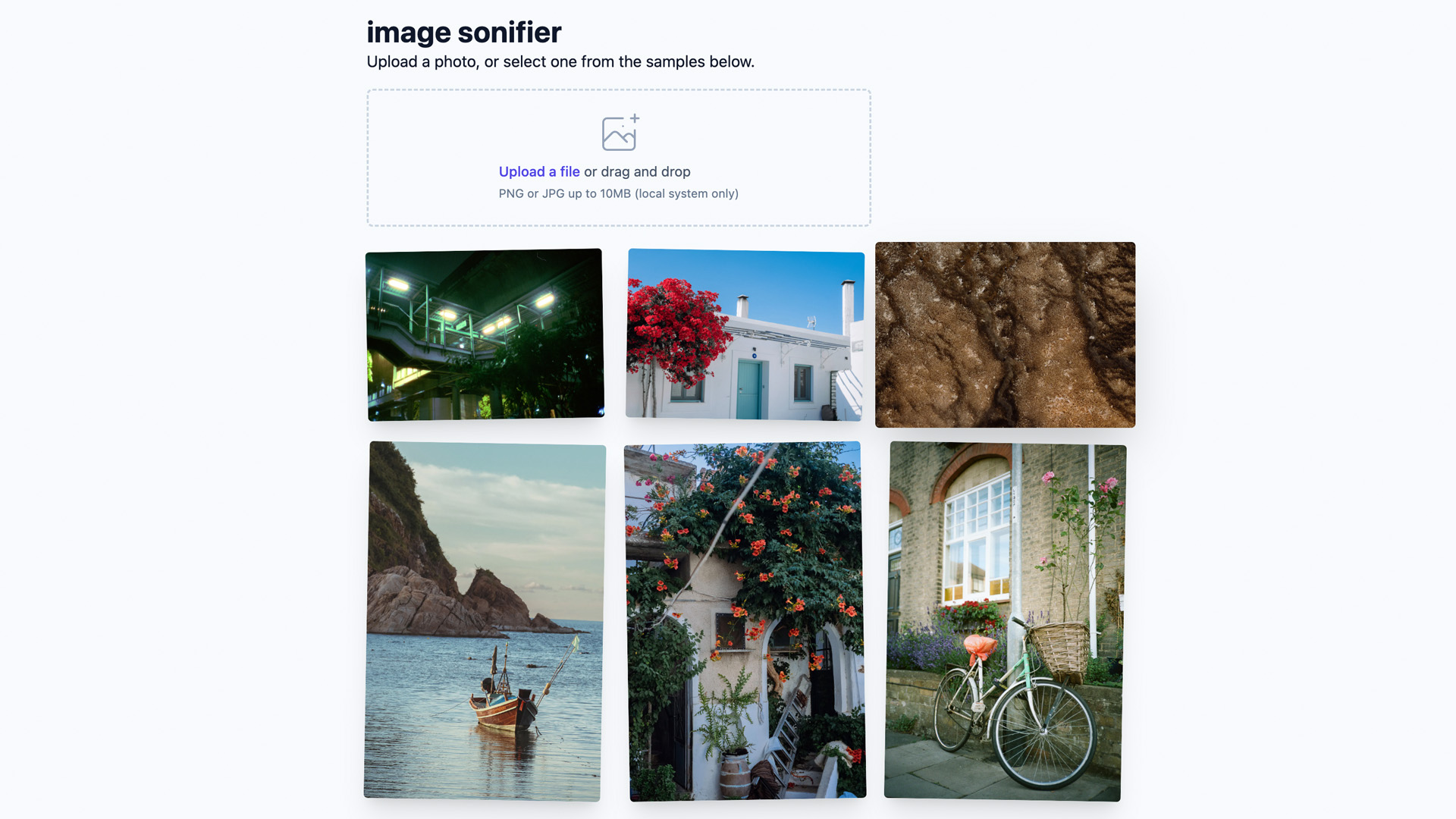
An image-to-sound converter that uploads an image from the user, retrieves various parameters like minimum and maximum hue and saturation, and sonifies the calculated data with WebChucK.
Explore
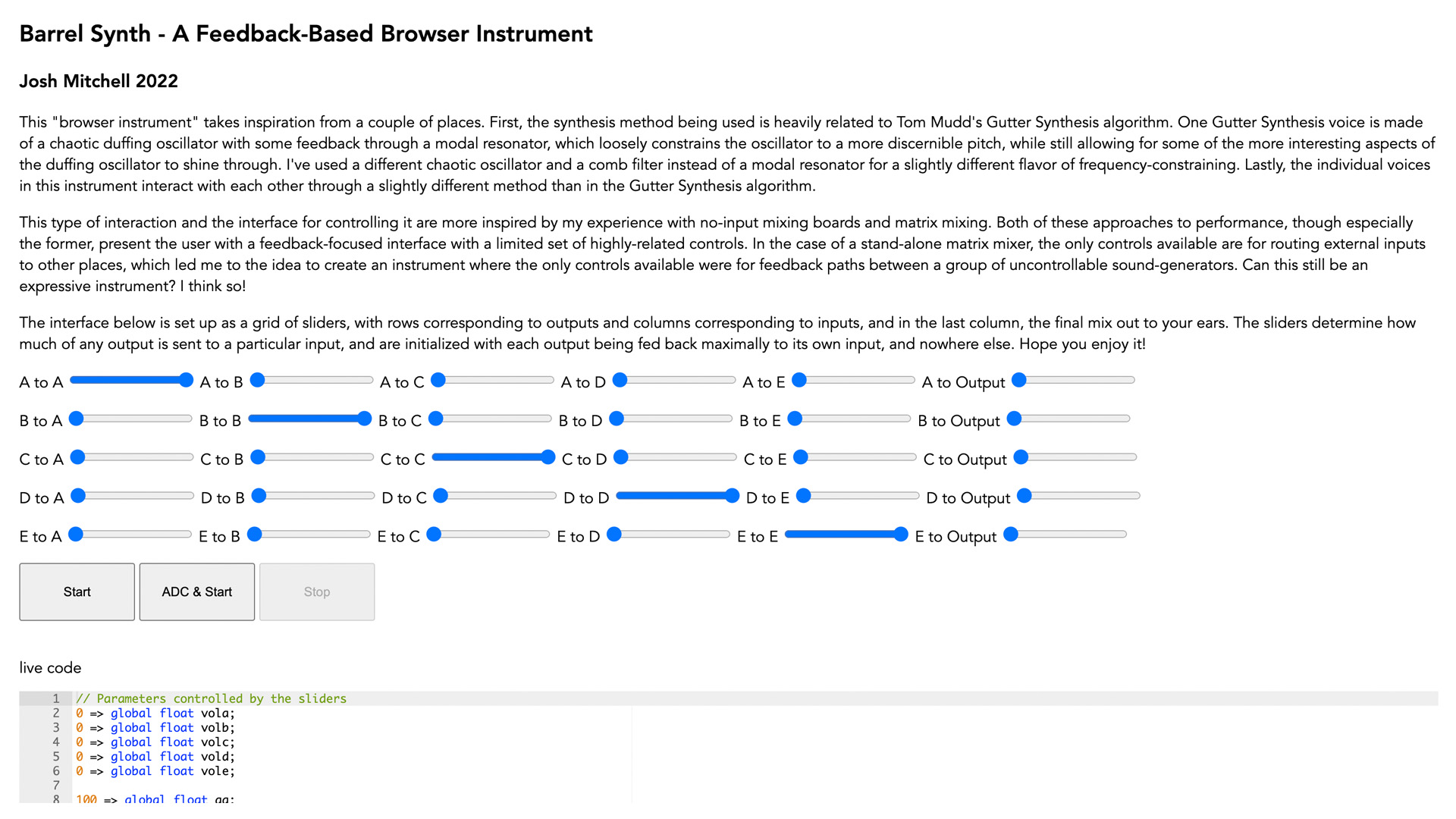
A unique virtual instrument inspired by Tom Mudd’s Gutter Synthesis algorithm. A bank of sliders lets you control the amount of feedback between a set of unruly chaotic oscillators.
ExploreEmbed WebChucK as a JavaScript module into your index.html.
<html>
<head>
<script type="module" defer>
import { Chuck } from 'https://cdn.jsdelivr.net/npm/webchuck/+esm';
let theChuck; // global variable
document.getElementById('action').addEventListener('click', async () => {
// Initialize default ChucK object
if (theChuck === undefined) {
theChuck = await Chuck.init([]);
}
// Run ChucK code
theChuck.runCode(`
SinOsc sin => dac;
440 => sin.freq;
1::second => now;
`);
});
</script>
</head>
<body>
<button id="action">Start and Play</button>
</body>
</html>theChuck contains the ChucK Virtual Machine for running code, removing shreds,
syncing global variables, and more! Read the
documentation
for the full API reference.
Install WebChucK via npm. WebChucK also supports TypeScript.
$ npm install webchuckimport { Chuck } from 'webchuck'
// Initialize default ChucK object
const theChuck = await Chuck.init([]);
// Run ChucK code
theChuck.runCode(`
SinOsc sin => dac;
440 => sin.freq;
1::second => now;
`);Note that many browsers do not let audio run until there has been user interaction (e.g. button press). You can check for a suspended audio context and resume like this:
if (theChuck.context.state === "suspended") {
theChuck.context.resume();
}Download ready-to-use compiled WebChucK source files (JS + WASM) as a zip.
Unzip the file and place the entire webchuck directory into your project.
// Import the webchuck bundle from `webchuck` directory
import { Chuck } from './webchuck/wc-bundle.js'
// Set src path to './webchuck/'
const theChuck = await Chuck.init([], undefined, undefined, './webchuck/');
Note: All files must be served in order for WebChucK to run locally.
Read the Getting Started guide to set up your project.
Click below for full WebChucK API reference documentation (how to WebChucK & JavaScript):
View WebChucK source on GitHub